A web developer isn't a designer. You can be a PHP genius but you you're pages won't be attractive as some designers do. I feel frustrated when my own PHP chat page was badly presented while I spent hours to fix the code. I'm not a photoshop expert and I really don't have the artistic touch to treat pictures and create my own banners and buttons. Fortunately, we can find everything we need on the net.
The round corners pictures.
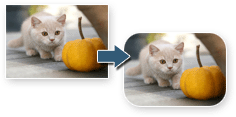
Round corners was my first source of frustration until I found this website which allows you to get your round picture in a second ! Round corner pictures are really sweet to present and I highly recommend it.
Curvy corners
Still dealing with the same problem here; the curvy corners. I liked the website dedicated for this issue. It gives you some tips and tutorials about making your own curvy corners and how to blend your header with the background color.
Javascript effects
Actually I don't recommend to use too much javascript in your page even if you like the effect that it makes because it will slow down your page loading and your visitor will hit the "X" button before he can see anything of your content but there are some light scripts that you can use as the javascript menu.
All you need to do is to download a javascript editor like this one and start to make your own scripts or download this free javascript menu maker .
Beware that you're code must fit most browsers or else your visitors will start complaining abou the bugs on you page.
Wednesday, November 28, 2007
Graphic solutions for web developers.
Posted by
Walid Debbech
at
6:27 AM
![]()
Labels: Programming, Webmastering
Subscribe to:
Post Comments (Atom)



4 comments:
Thanks for visiting my blog, yours is really helpful and interesting!
MAtt
Thanks for the tips! I like the rounded corners.
you're welcome dudes!
Thank you for submitting your article to my latest edition of "Webmaster Articles" Blog Carnival. It was my pleasure to include it.
Yours John
E-Biz Booster Blog
Post a Comment